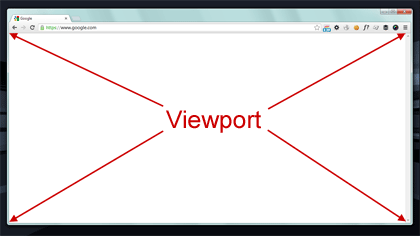
user interface - Is there an official term for the portion of the viewport that is currently visible? - Stack Overflow
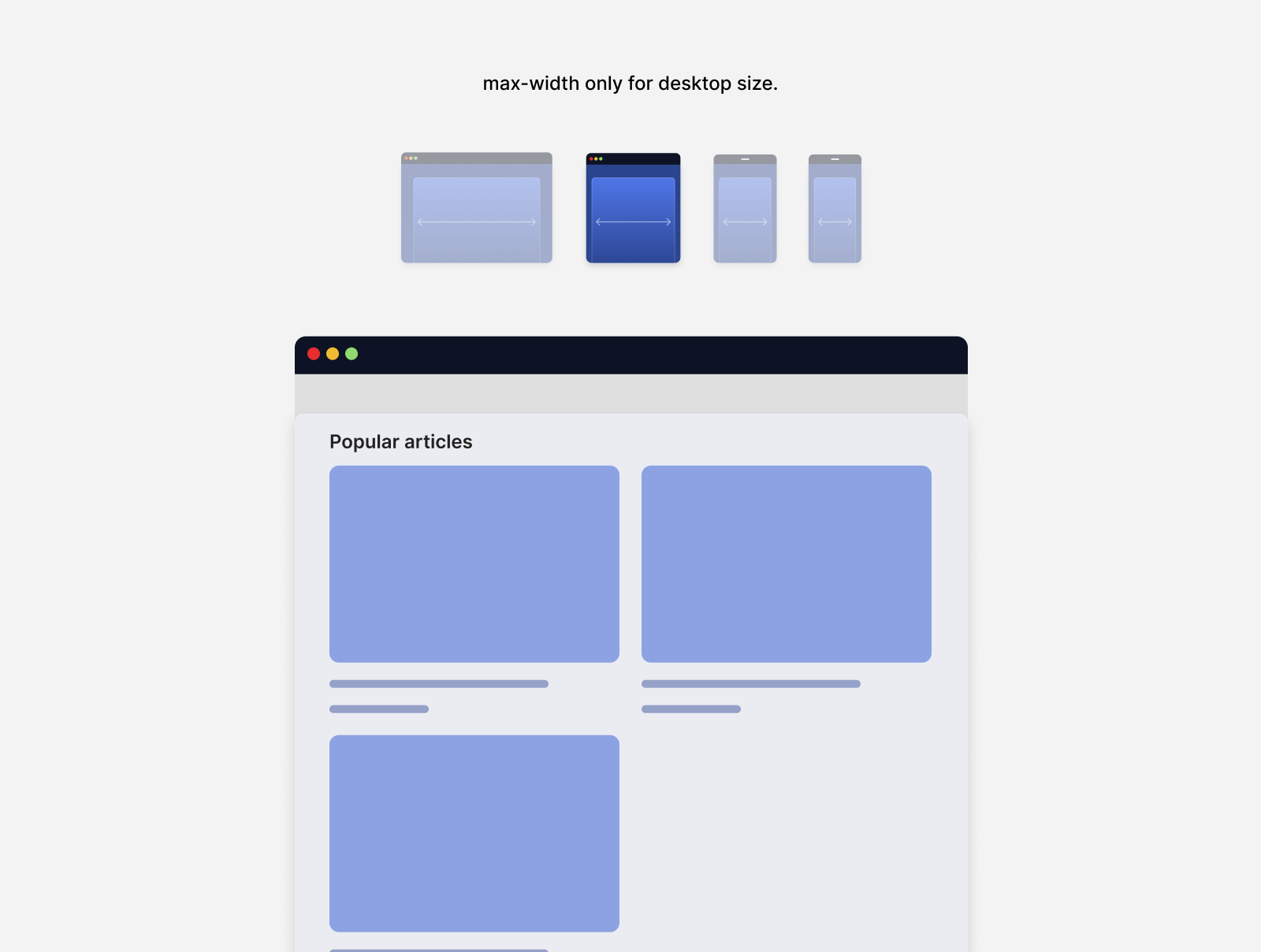
Understanding Responsive Web Design and Responsive Design Testing - Mobile App Testing, Continuous Testing Cloud, Mobile Testing Tools
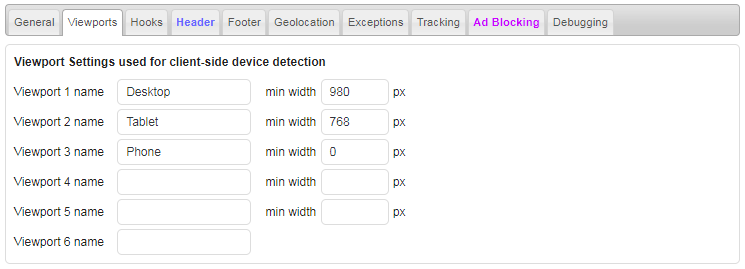
![Setting the available viewport for use - Responsive Web Design with HTML5 and CSS3 Essentials [Book] Setting the available viewport for use - Responsive Web Design with HTML5 and CSS3 Essentials [Book]](https://www.oreilly.com/api/v2/epubs/9781783553075/files/graphics/image_02_001.jpg)