React Class vs. Functional Components: props, pure components, inner state, lifecycle, and performance. : r/reactjs

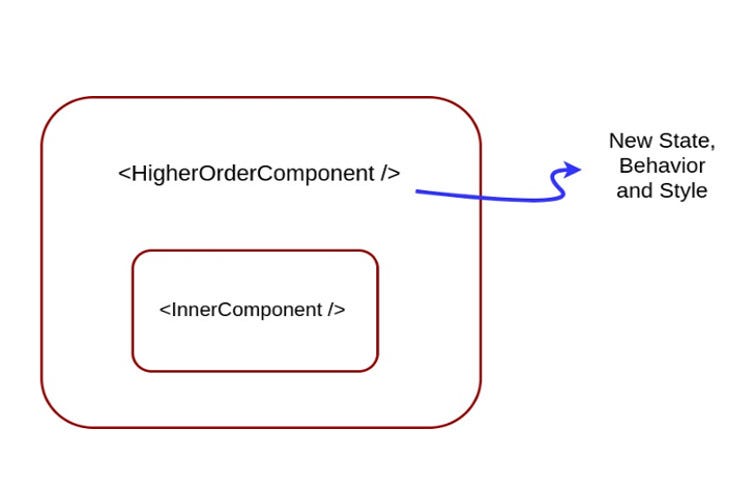
Higher Order Components in React. Components are the building blocks of… | by Amber Khan | Level Up Coding

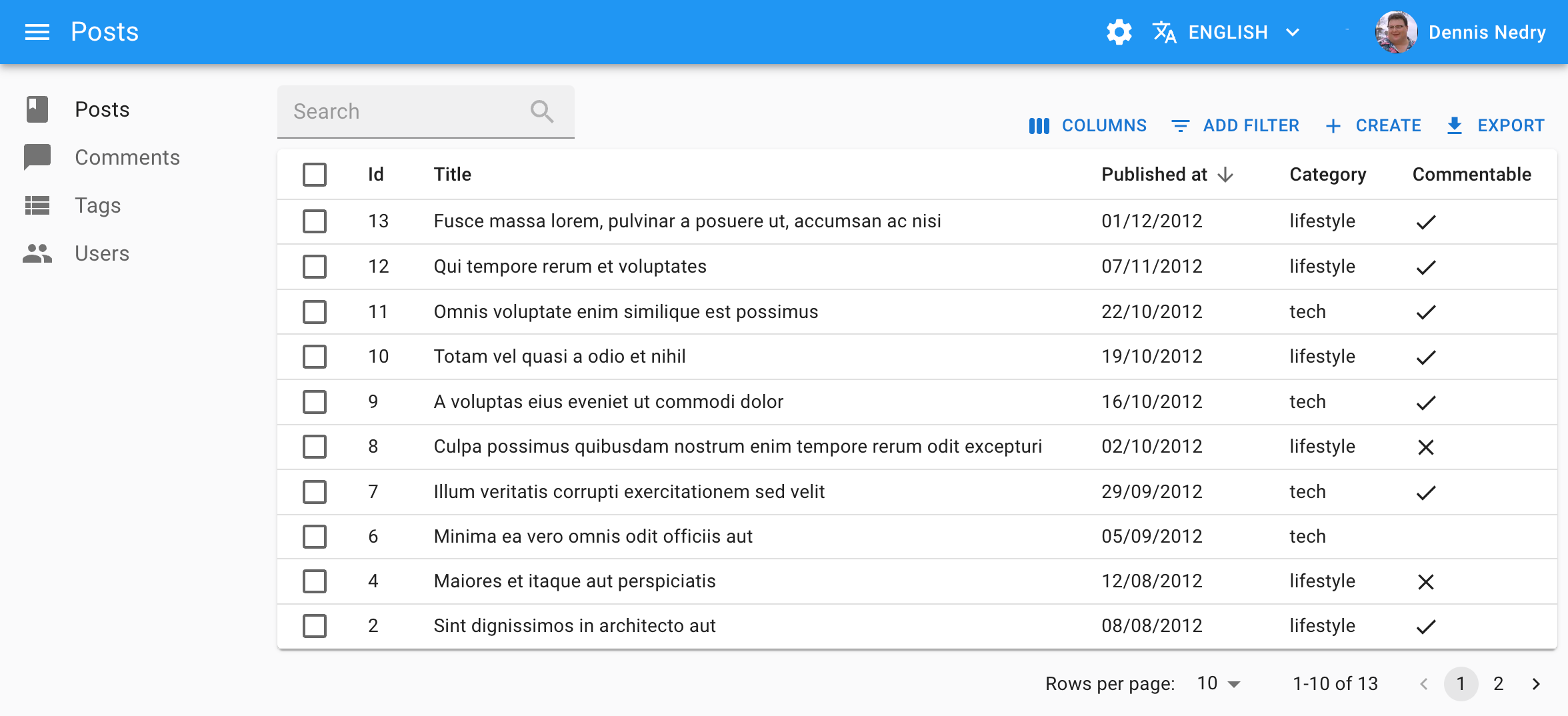
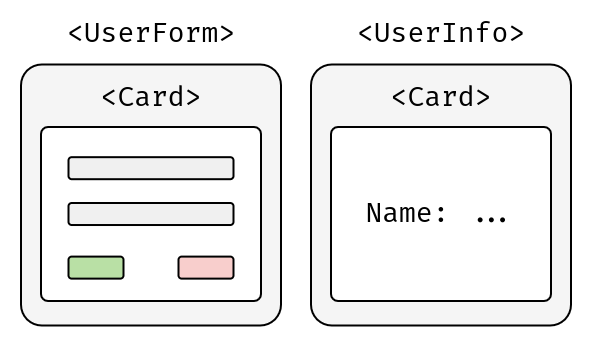
Passing Data Between React Components — Parent, Children, Siblings | by sakshi chahal | Towards Data Science